Use Case : Populate Logged-in User name on landing page UI builder
Steps:
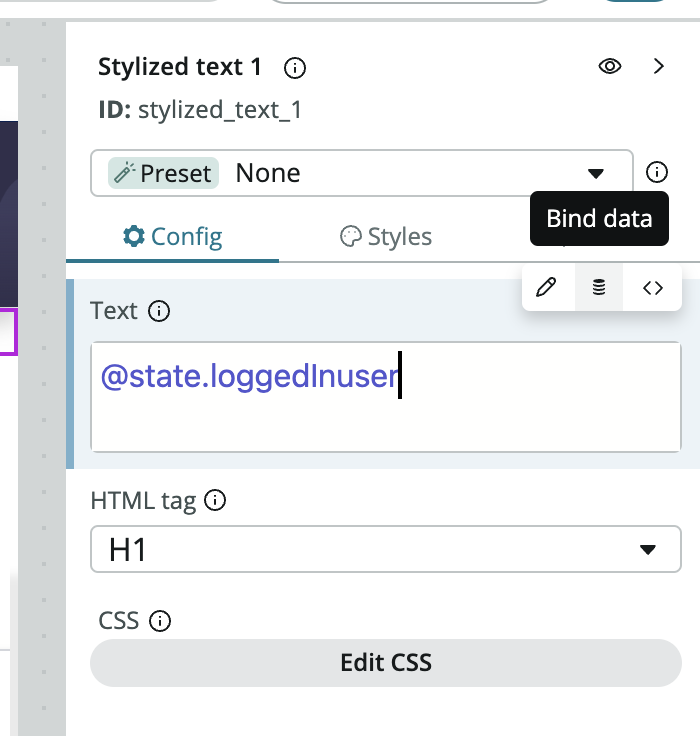
- Add Component "Stylized text" under you container of your Homepage
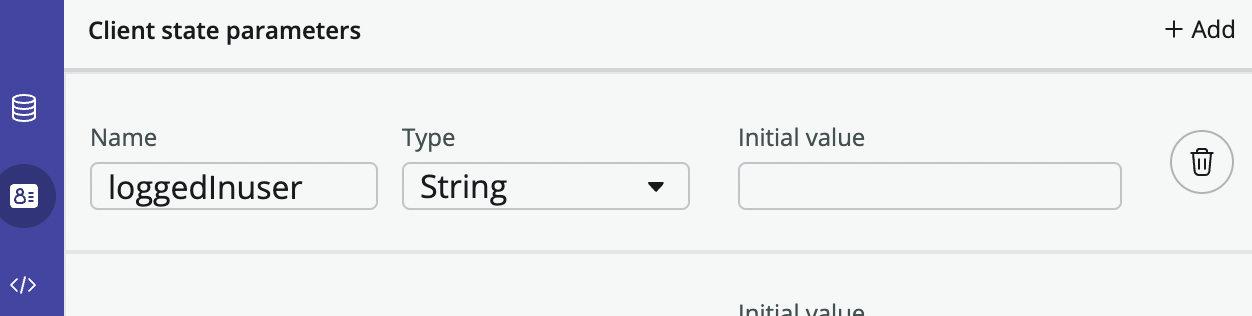
- Add "Client state parameters"

- Add "client script" under </> script and Write below code in your "client script" on the UI builder page where you have added the above component. (For example -HomePage)
async function handler({api, event, helpers, imports}) {
const name= api.context.session.user.fullName;
api.setState('loggedInuser', await helpers.translate("Welcome, {0}", name );}
5. Call above "Client state parameters" in your "Component"- "Stylized text" under configuration to bind the data dynamically

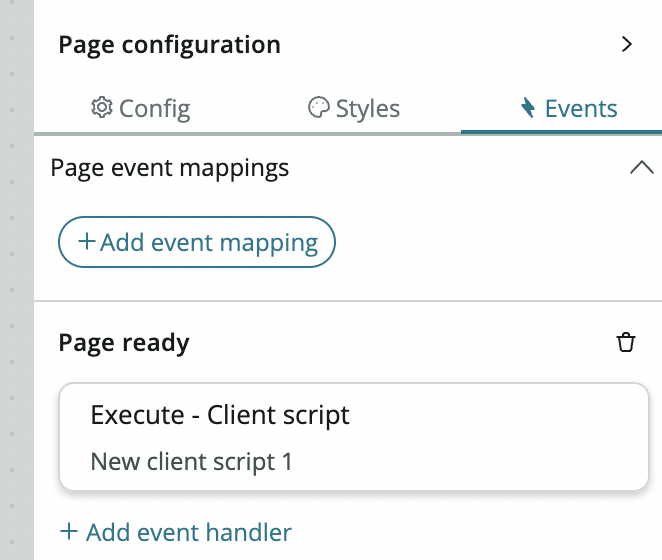
6. Add "Event Handler" to the page configuration to execute the client script.

7. Open you builder to see the name.

UI Builder : How to populate Logged-in User Name dynamically on landing page ServiceNow
admin Changed status to publish December 19, 2023