Client Script
var ga = new GlideAjax('MyCustomAjax');
ga.addParam('sysparm_name', 'helloWorld');
ga.addParam('sysparm_hoge', g_form.getValue("email")); // When you want to pass a value
ga.getXMLAnswer(callback);
function callback(answer){
var getanswer = answer.evalJSON();
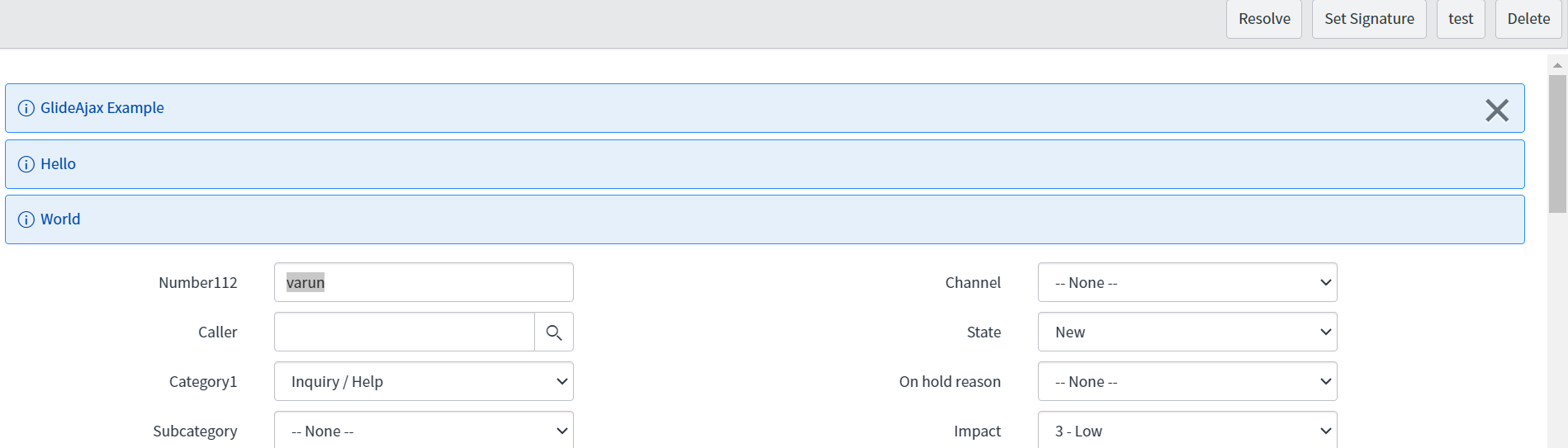
g_form.addInfoMessage(getanswer.var1); //Display "Hello"
g_form.addInfoMessage(getanswer.var2);
}
Script Include
var MyCustomAjax = Class.create();
MyCustomAjax.prototype = Object.extendsObject(AbstractAjaxProcessor, {
helloWorld: function() {
var obj = {};
obj.var1 = 'Hello';
obj.var2 = 'World';
var json = new JSON();
var data = json.encode(obj);//JSON formatted string
return data;
},
type: 'MyCustomAjax'
});

How to call GlideAjax in client script and return data in JSON ServiceNow
admin Changed status to publish December 19, 2023